Ecommerce website design london || Website Designer near me
We Create Ecommerce website design in London, We are the best budget website designer agency and have user-friendly websites. Starting from £200 From sleek custom web design solutions that drive small business to success, Our local website designers near you create high-performing, online stores that boost sales and engage customers."
01
Quick and Custom Website Design
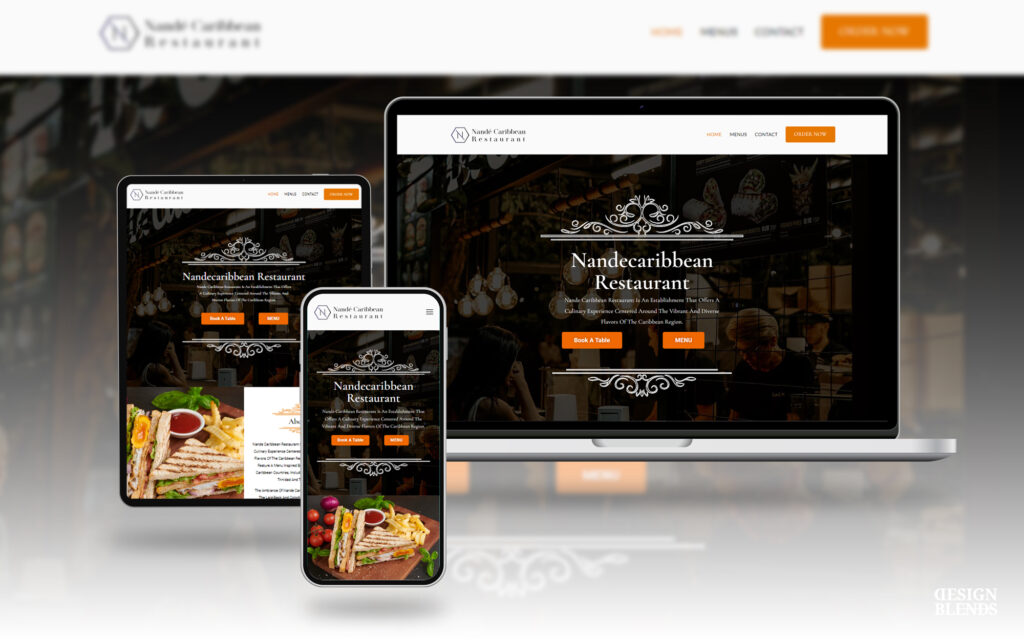
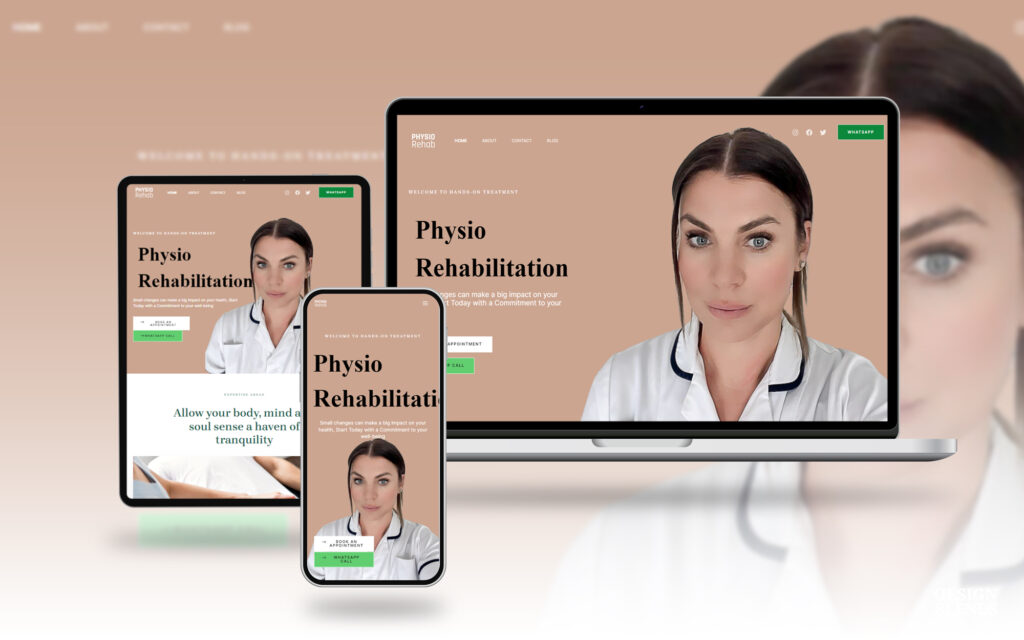
We create Bespoke and Custom websites that reflect your unique brand and target audience. Whether you run a salon, Restaurant or any other business, we design websites that cater specifically to your industry needs and goals.
02
SEO-Optimized for Maximum Visibility
Our agency for Web Design are designed with SEO best practices to help you rank higher on search engines, ensuring potential customers can easily find your services online.
03
Mobile Responsive and User-Friendly Designs
We ensure your website is fully responsive, looking great and functioning seamlessly on all Mobile devices—desktops, tablets, This provides a smooth experience for all visitors, driving engagement and conversions.
Design Blends As a agency for web design in london
WORK PROGRESS
Research & Planning.
Design & Build
Improve your website.
Designing a successful website starts with proper planning. From anchors to UX, we’ll help you maximise your website’s potential.
Bespoke Responsive Website
We’ll assist you in choosing the best options for your needs, whether you want a completely bespoke responsive design or you are interested in using a premium theme.
Search Engine Optimisation.
Website Support.
Website Optimisation
Improper SEO practices will prevent your site from ranking. We offer technical, on-page, and off-page SEO assistance to help you improve your ranking.
Improve your site.
Once your Website goes live, the work doesn’t end there. We offer a variety of support and maintenance packages to keep your site running smoothly.
Do You Want To Talk To Us

WEB DESIGN AGENCY IN UK
Our web design agency in London offers a range of digital services to help your business succeed online. Our team of web designers and developers are skilled at creating websites that are visually appealing and easy to use, which helps to attract visitors and convert them into customers.We also offer digital marketing services to help promote your brand and increase your visibility on the web. Additionally, we can assist with search engine optimisation (SEO) to help your website rank higher in search engine results. Our flexible design process allows us to work closely with clients from start to finish, ensuring that all of their needs are met and their goals are achieved.
LET’S BEGIN!
Web Design Company That You Can Trust
We are a reliable web design company dedicated to creating stunning, user-friendly websites tailored to your needs.
Competitive Rates
We offer high-quality services at rates designed to suit your budget. Our competitive pricing ensures you receive the best value without compromising on quality.
Premium Development
We deliver top-notch development services designed to bring your ideas to life. With a focus on quality, innovation, and precision, our premium solutions are tailored to meet your unique needs and ensure exceptional results.
Simple Contracts Needed
We prioritize clear and straightforward agreements to ensure transparency and mutual understanding. Our simple contracts are designed to streamline processes, avoid confusion, and foster strong partnerships built on trust.



Bespoke Custom Website
We specialise in bespoke website design for businesses. Whether you’re making a fresh start or looking to refresh an existing site, our bespoke web design team will work with you to create a website that perfectly fits your business. Our bespoke custom websites are designed to be both responsive and search engine friendly.

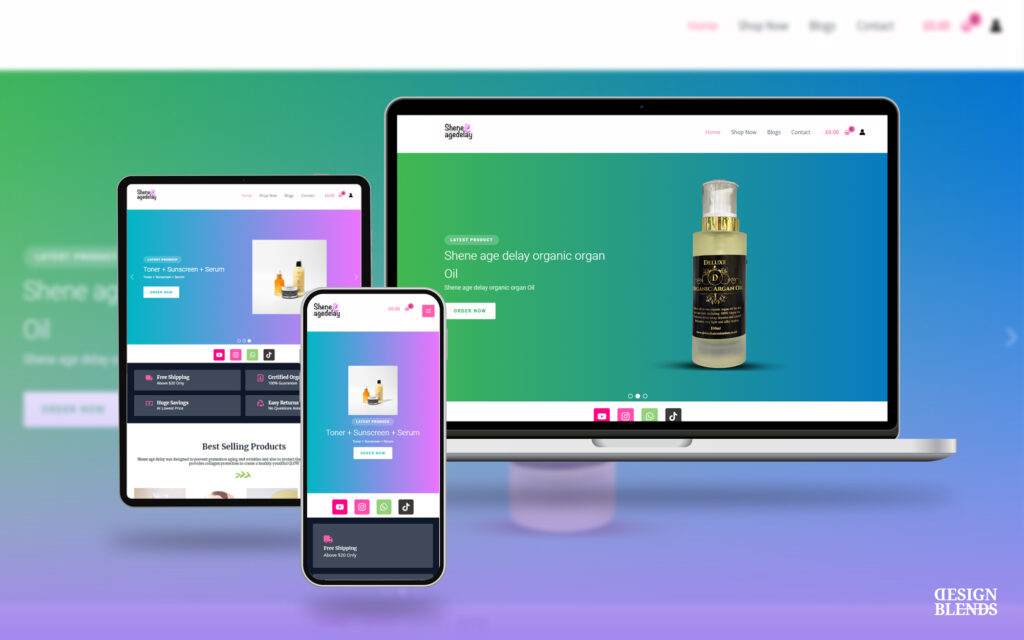
E-Commerce Website
Our E-Commerce website design services allow businesses to easily sell their products or services online. We are ready to assist your company in finding the right ecommerce solution for you and your needs. Our eCommerce CMS platforms simplify and improve the management of your online company.

WordPress Website
Designblends specialises in wordpress web design. We also specialise in custom themes, plugins and applications. We can handle any complexity with the most powerful CMS framework. Our developers are proficient in creating websites that are user-friendly and have responsive web design.

One Page Website
Our team of experienced web designers in UK specialises in creating visually stunning, single-page websites using WordPress as the framework. We prioritise understanding your goal and target audience in order to craft a relevant, user-friendly one page design that gives your business a competitive edge.
WHAT’S INCLUDED?
Website Design in UK
Lite website
1 – 5 Pages
WordPress Installation
Website Template
Contact Form Setup
Mobile Responsive
Google Maps Integration
Search Engine Friendly (On Page SEO)
Fastest Hosting & Domain service
Pro website
5 – 10 Pages
Everything in basic +
WooCommerce / Payment Integration
Speed Optimisation
Social Media Integration
Google Search Console Setup
Google Analytics Setup
Fastest Hosting & Domain service
Premium
10+ Pages
Everything in Standard +
Bespoke Custom Website
Site Updates Every Month
Hosting Setup
Domain Setup
Search Engine Friendly (On Page SEO)
Fastest Hosting & Domain service




We Are Professional Web design Agency
We are a professional web design agency specializing in creating stunning, user-friendly, and responsive websites. Our team blends creativity with technical expertise to deliver tailored solutions that enhance online presence, engage audiences, and drive business growth. From design to development, we craft websites that leave a lasting impression.
FREQUENTLY ASKED
WEB DESIGN QUESTIONS
If you have questions about our web design services, you may find the answer here. If you can’t find what you’re looking for, don’t hesitate to reach out to us. We’d be happy to provide you with the information you need.
